For my promotional material I decided to make small business card type things that slide out to reveal the main points of my manifesto.
Here is are a few pics of my set up and promotional material.
Tuesday, 14 October 2014
CCDN331: Final Manifesto
Digital Design Manifesto
Have Fun
Design
for yourself as much as your audience. Be excited about what you are
doing, have fun. This will come through in your work, and even if not
everyone enjoys the final product, there will be someone the either does
enjoy it, or at least enjoys the process you went through to make it.
Take risks
Innovate
and try something new. Stand out. Experiment with different software,
mechanics, art styles or methods of creating. Experimenting with new
software and techniques can help push your designs further.
Iterate
Iterate
and build upon your ideas. Iteration will help you identify problems
with your design early on in the process, which will make the entire
process more effective.
Be critical
Find
holes and gaps in your designs, and find ways to fix them or work
around them. A bug, glitch or mistake can end up being a feature, and
can take your project in a new exciting direction.
Be Receptive
Feedback
is important. Take what your audience has said on board. Listen to
feedback you are given, rethink how you have done things, and find a way
to improve their experience, which will improve the overall quality of
the final piece.
References
AndersRamsay.com. (n.d.). Retrieved September 29, 2014, from http://www.andersramsay.com/2009/03/01/three-reasons-to-start-designing-iteratively/
Become A Better Designer Through Critical Thinking - Vanseo Design. (n.d.). Retrieved September 30, 2014, from http://www.vanseodesign.com/web-design/critical-thinking/
Wednesday, 8 October 2014
Tuesday, 7 October 2014
CCDN331: Iteration
After talking to my tutor about my idea of a manifestation, we both decided it would be better for me to do something digital, rather than a physical 3D puzzle. He also mentioned that people who also think about things and do things in a way similar to my manifesto would probably already be interested/involved in a 3D puzzle, and that I should think about something that those types of people wouldn't usually be involved with.
So I had the idea to make an app in which a user would type pseudo code commands, and they would see an interesting visual result.
Coding is something that is often portrayed as boring/difficult/constantly typing numbers etc to make software for 24/7, which I aimed to change, by showing how it can produce interesting and engaging shapes and movements, through my app.
I started with the coding and was able to get the user to draw a simple square

Unfortunately I wan't having a lot of success trying to get it to do anything else, so I ended up changing my idea to better suit my abilities and time frame.
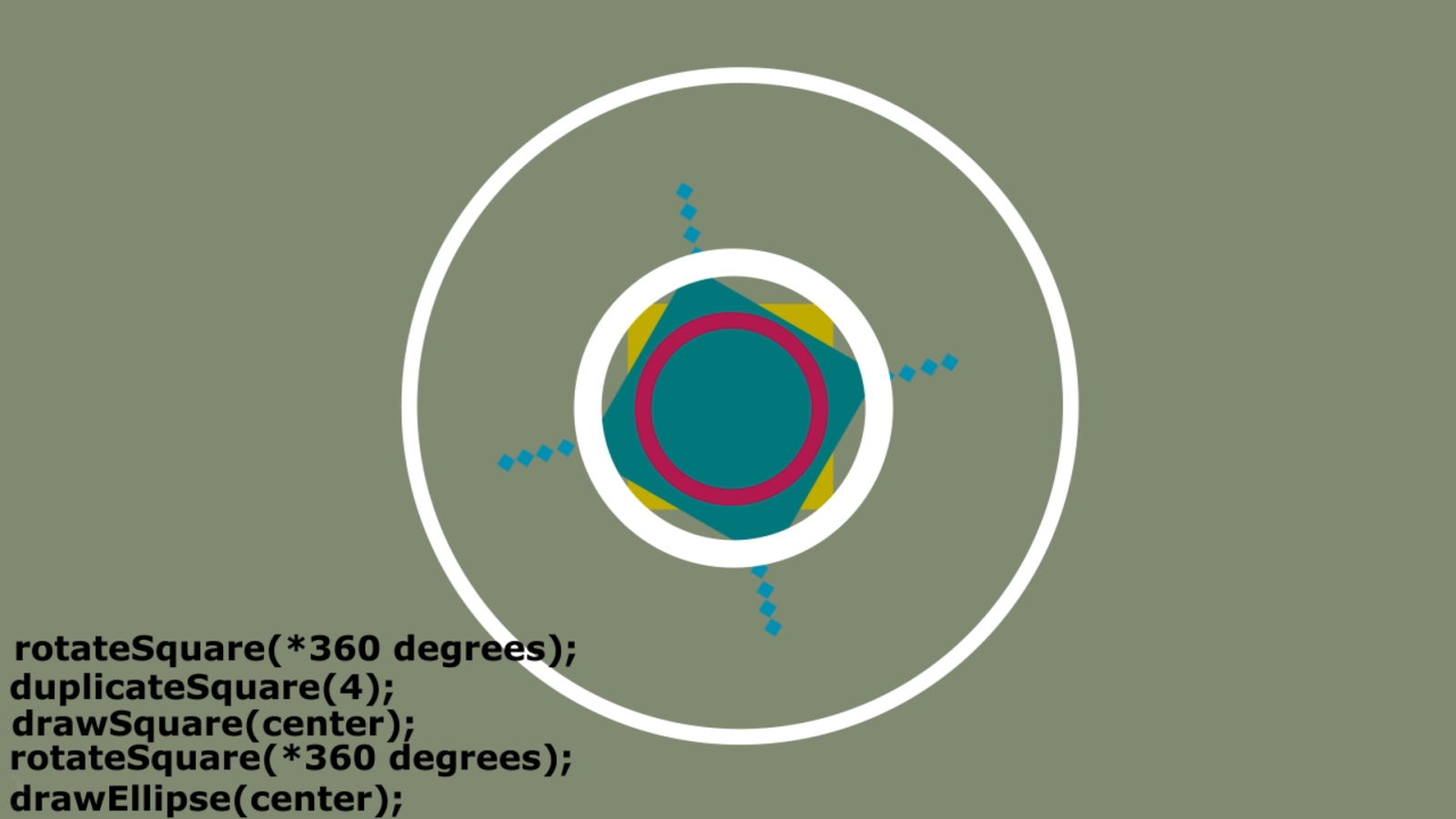
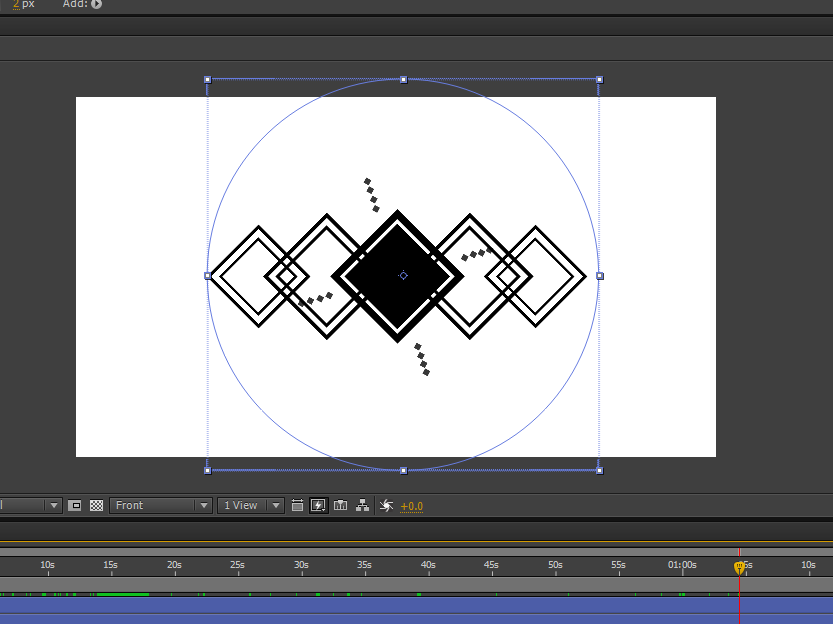
I decided to switch to making an animation instead, in which the shapes would move around based on code input that would pop up on the screen.

My final animation was cut short by about 20 seconds as I had an extra bit on the end that played around with spinning circles, but I was unable to change the colours of them, and the alack and white looked weird tacked onto the end of my video which used blues/yellows, so I cut it out.
So I had the idea to make an app in which a user would type pseudo code commands, and they would see an interesting visual result.
Coding is something that is often portrayed as boring/difficult/constantly typing numbers etc to make software for 24/7, which I aimed to change, by showing how it can produce interesting and engaging shapes and movements, through my app.
I started with the coding and was able to get the user to draw a simple square

Unfortunately I wan't having a lot of success trying to get it to do anything else, so I ended up changing my idea to better suit my abilities and time frame.
I decided to switch to making an animation instead, in which the shapes would move around based on code input that would pop up on the screen.

My final animation was cut short by about 20 seconds as I had an extra bit on the end that played around with spinning circles, but I was unable to change the colours of them, and the alack and white looked weird tacked onto the end of my video which used blues/yellows, so I cut it out.
Subscribe to:
Comments (Atom)